Code Editor
Overview
The best way to get know the Code Editor is to check the official documentation: https://www.jetbrains.com/help/idea/working-with-source-code.html
Not all features are applicable to Q language, but most of them are. Here we will concentrate only on specific functionality of the plugin.
Meanwhile, the plugin does full static scan of all Q code and build internal index. The index is used by mostly all functionality, like code completion and quick lookup.
Execution
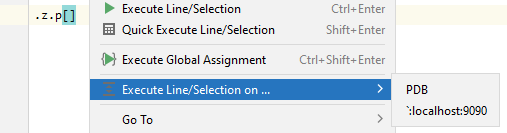
Apart from Console you can execute any part of code from active editor with hot keys or from pop-up
menu:

There are three ways how you can execute a code.
Execute Line/Selection
Initiated by Ctrl+Enter. If you have no selection, then current line will be executed of the whole otherwise. This way sends selected text/line to active Console and print the result there in the console. It’s the base method of code execution.
Quick Execute Line/Selection
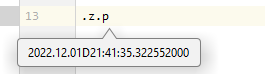
Initiated by Shift+Enter but instead of sending code to the console, it executes code ‘offline’ and displays result in a pop-up window with no any footprint in the console:

This execution is useful if you don’t need the result (function definition or any kind) or operation is so simple that it’s faster to view result inline.
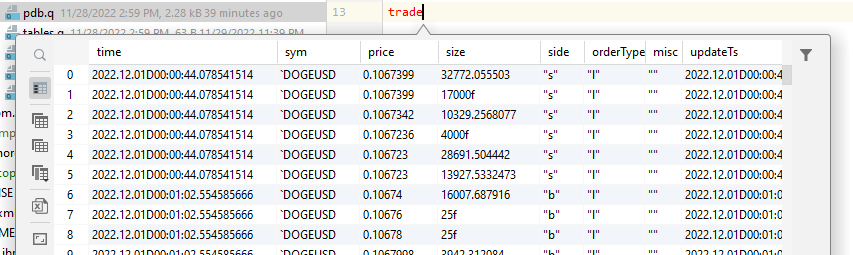
Even the functionality was designed for quick response it works with complex responses, like tables, as well but most functionality doesn’t work properly:

Execute Global Assignment
Initiated by Ctrl+Shift+Enter and executes the whole statement till the file root. Its most complex but very useful execution type for code editing.
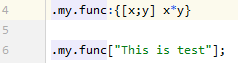
Let’s suppose you work on a complex function with some inner function:
.my.func:{[x;y]
f:{[x;y] x+y};
:f[x;y];
}
When you change the function implementation or even code of the inner function, you have to select the whole definition of the root function to redefine the implementation.
With Execute Global Assignment wherever your caret is placed inside the function, all statements will be iterated till root assignment and all root assignment code will be executed redefining the .my.func function.
Execute File
Initiated by Ctrl + Alt + F10. Can be initiated from an editor’s popup menu, editor’s tab popup menu or from project view.
Sends content of whole file to active instance till the end or till ‘exit the script’ command:
line 1
line 2
...
line N
\
All content after the exist the scipt command is ignored
and
won't be sent to the instance.
Editing Features
Navigation
If you have a lambda definition somewhere in a project (in editing file or any other files or even in a file from libraries) you can quickly just to the lambda or variable definition by middle-click on the name or by pressing _ Ctrl+B_:
If a lambda or a variable is defined in one file all usages will be highlighted:

Code Analysis
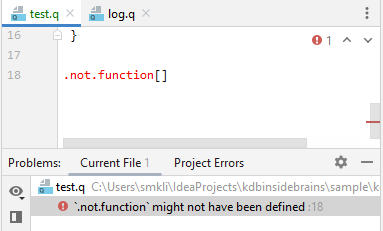
The plugin does static code analysis and shows all found errors in editing file:

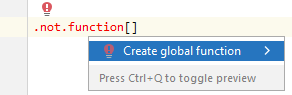
Some errors can be fixed just by pressing Alt+Enter, like defining unknown function:

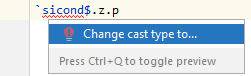
or changing typo in type cast:

Code Completion
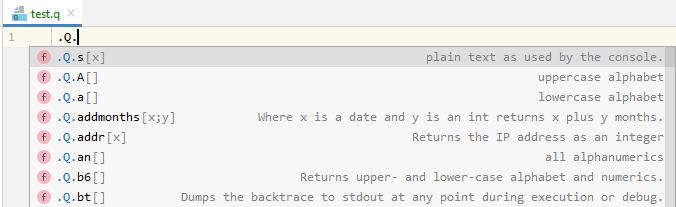
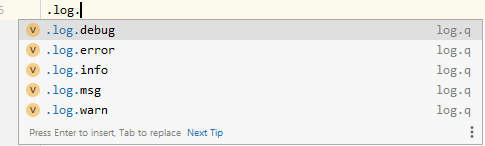
When you start typing in the editor, the IDEA suggests you most suitable functions based on your entering:

Code completion works not only for system functions (which are supported manually) but also for any other code in a project:

You have to enter at least three chars to get auto-suggestion. You can press Ctrl+Space to force suggestions for two chars.
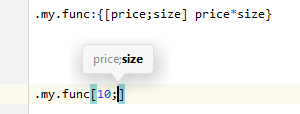
Invoke Parameters
If you invoke a function and not sure about its parameters, you can press Ctrl+P inside invocation brackets to force parameters tooltip:

Rename Variable
You can rename any variable by Shift+F6:

For more andanced search and renaming functionality, please check Find & Rename in Navigation feature.
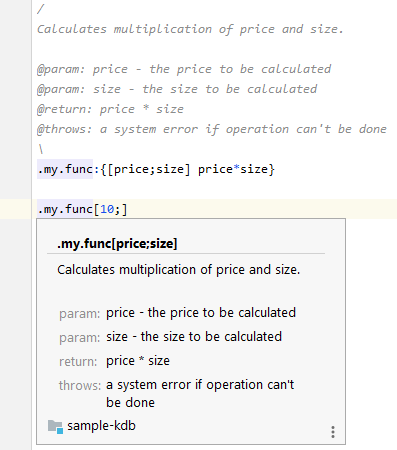
Code Documentation
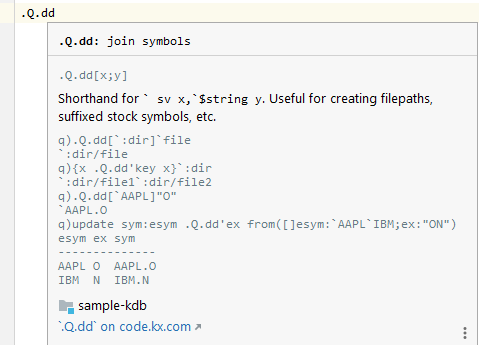
The plugin parses and supports variables docs. Just place the caret to a variable and press Ctrl+Q to fetch related variable doc:

This functionality works for custom variables and system functions as well:

The documentation for system functions is supported manually and hardcoded in the plugin. If something is wrong - let us know.
Auto-Formatting
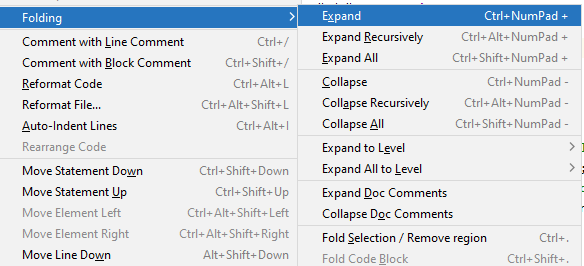
The plugin supports auto-code formatting. Please use appropriate Code menu items or hot keys to force auto-formatting:

Please check auto-formatting style to find out more about rules or change required parameters.
Semantic Highlighting
The plugin supports JetBrains Semantic Highlighting functionality to highlight lambda parameters (disabled by default).
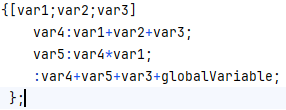
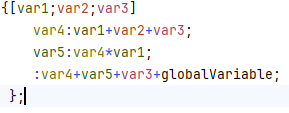
The table below shows the difference in colours between disabled and enabled semantic highlighting:
| Disabled Semantic Highlighting | Enabled Semantic Highlighting |
|---|---|
 |
 |